Posts tagged racket
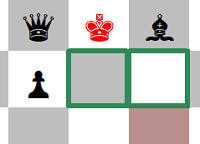
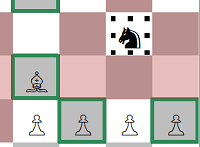
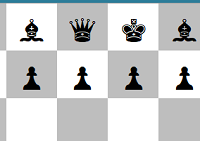
The pasteboard%object is an editor of snip% objects and it implements some features that make sense for an editor: for example, you can select multiple snips and drag them around with the mouse, and you can move selected snips using the keyboard, you can also add any kind of snip, not just chess pieces to the pasteboard. Since none of these features are useful or desirable for a chess board game we will look at how to disable them.
This is a continuation of the previous blog post, where the racket pasteboard% features are explored by implementing a Chess Game Board. In this blog post we look at how to restrict piece movements to chess board squares, permit only valid moves and implement turn based game play.
The Racket GUI library provides an “editor toolkit” which can be used to implement programs that use an interactive graphical canvas where objects can be moved around with the mouse. This toolkit has good reference documentation, however this documentation can be somewhat overwhelming, and it is not always clear how to begin writing such interactive application, or how to achieve some basic functionality, so I wrote a tutorial on how to implement a chess board game in Racket using the pasteboard% and snip% classes which are part of the GUI library.
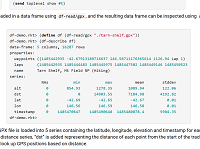
A Racket implementation of a data frame structure, which allows efficient manipulation of data that is organized in rows and columns. It was originally written as part of the ActivityLog2 project, than moved into its own Racket package.
This is a Racket GUI Widget which can display maps based on Open Street Map tiles — it allows embedding maps in Racket GUI applications. I originally wrote this code as part of the ActivityLog2 project and, since I wanted to use it in other projects, I decided to move it onto a separate package and publish it to the Racket package server.
I announced my original plot overlay implementation on the Racket Users mailing list and the Racket developers were enthusiastic about these improvements and they suggested that I contribute them to the main plot package. They also suggested a different approach for implementing this feature, which results in more flexibility for implementing overlays.
The Racket plot package produces interactive snip% objects which allow zooming of the plot area. While this is a cool and sometimes useful feature, the functionality is hard coded in the plot-snip% class inside the package. I extended the package to allow the user to customize the interactive features of the plot, to display additional information when the user hovers the mouse over the plot.
To modify one of the Racket built in packages, a local copy of the package has to be set up first. This is a surprisingly complicated task and I spent more time on it than I would like to admit. To save future me and others some time, I wrote up a set of instructions on how to do it.